
In this tutorial we will show the simplest way to draw pie chart using java script..This is important to show some statistics of your system.
The Java script library used here is from http://www.walterzorn.com/jsgraphics/jsgraphics_e.htm
Let's imagine we need to export a registered users profile/statistics of a medical system and we need to know the number of registered users according to there roles and in a specific period.
Here is the steps:
1.Create Statistics Bean contains the attributes we need to view.
Example:
Select count(*) from users;
Select count(*) from users where role='Doctor';
Select count(*) from users where role='Patient';
Select count(*) from users where register_date between start_date and end_date;
Select count(*) from users where role='Doctor' and register_date between start_date and end_date;
Select count(*) from users where role='Patient' and register_date between start_date and end_date;
We will store the result values into bean variables.
2.Utility method for calculations:
In a helper class, add this utility method so it remove a lot of checks in the jsp file itself.
public static float devide(int value,int value2){
try{
if(value==0 || value2==0){
return 0;
}
float result=Math.round((float)value/value2*100);
return result;
}catch(Throwable t){
}
return 0;
}
This method will round the value and will check for 0 values.
3.In your JSP page ..
You need to have a specific dev to draw the pie chart on it.
<div id='pie' style="position:relative;">
The relative value is important as it allow drawing from x,y of this dev.
4.Import Java Script draw library:
<script language="JavaScript" src="/.../js/wz_jsgraphics.js"></script>
5.Add the JS draw method , it will looks like:
<script language="JavaScript">
function drawUsers(){
jg = new jsGraphics("s1");
jg.setPrintable(true);
jg.setColor("#999999");
jg.fillOval(500,285,60,50);
jg.fillOval(200,285,60,50);
jg.setColor("#0000ff"); // or use blue word
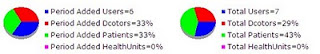
jg.fillEllipse(500,280,60,50,270.0,220.0);jg.drawString("Total Users="+<%=data.getUsers()%>,570,280);
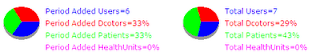
jg.fillEllipse(200,280,60,50,270.0,220.0);jg.drawString("Period Added Users="+<%=data.getUsersInPeriod()%>,270,280);
jg.setColor("#ff0000"); // or use red word
value=<%=HelperUtils.devide(data.getDoctors(),data.getUsers())%>;
value2=<%=HelperUtils.devide(data.getPatients(),data.getUsers())%>;
value3=<%=HelperUtils.devide(data.getHealthUnits(),data.getUsers())%>;
if(value!=0) jg.fillArc(500, 280, 60,50,0,360*value/100);
jg.drawString("Total Dcotors="+value+"%",570,300);
jg.setColor("#00ff00"); // green
if(value2!=0) jg.fillArc(500, 280, 60,50,360*value/100,360*value/100+360*value2/100);
jg.drawString("Total Patients="+value2+"%",570,320);
jg.setColor("#ff00ff"); // magenta
if(value3!=0) jg.fillArc(500, 280, 60,50,,360*value/100+360*value2/100,360*value/100+360*value2/100+360*value3/100);
jg.drawString("Total HealthUnits="+value3+"%",570,340);
//new users graph
jg.setColor("#ff0000"); // red
value=<%=HelperUtils.devide(data.getDoctorsInPeriod(),data.getUsersInPeriod())%>;
value2=<%=HelperUtils.devide(data.getPatientsInPeriod(),data.getUsersInPeriod())%>;
value3=<%=HelperUtils.devide(data.getHealthUnitsInPeriod(),data.getUsersInPeriod())%>;
if(value!=0) jg.fillArc(200, 280, 60,50,0,360*value/100);
jg.drawString("Period Added Dcotors="+value+"%",270,300);
jg.setColor("#00ff00"); // green
if(value2!=0) jg.fillArc(200, 280, 60,50,360*value/100,360*value/100+360*value2/100);
jg.drawString("Period Added Patients="+value2+"%",270,320);
jg.setColor("#ff00ff"); // magenta
if(value3!=0) jg.fillArc(200, 280, 60,50,,360*value/100+360*value2/100,360*value/100+360*value2/100+360*value3/100);
jg.drawString("Period Added HealthUnits="+value3+"%",270,340);
jg.paint();
return;
}
</script>
6.In the body add:
<body onload="drawUsers();">
Simple and straightforward steps, the output will looks exactly like the post image.
You can enhance it more by drawing a small box as a chart key , beside each label and keep the label color as black, here is an example:

This done by drawing a box 6x6 beside each label :
jg.fillRect(570,5,6,6);
Other enhancements can be considered like increase the pie chart size and write over each section...etc.